Lightning Icon Salesforce
Lightning icon salesforce. You can use a combination of the variant size and class attributes to customize the icon styling. Standard Custom. Answered Oct 21 2018 at 2005.
So today in this post we are going to learn that how we can change the lightningicon color in salesforce lightning component to make our component more tempting. The code is as follows. Youll have complete control over the icon versus relying on Salesforce to determine the icon based on the components type.
If no users have access contact Pardot Support. To customize styling on the icon element use the icon-class attribute. Session cookies needed to transmit the website authentication cookies and security cookies.
Specify an empty field with cellAttributes set to the icon name which may be either a fixed value or a value from the data. Visit icons to view the available icons. Similarly Lightning uses many other widely known icons as buttons for users to perform tasks including Settings and Filter.
As now we have an option to include slds in Visualforce pages we can utilize predefined Icons in Visualforce page. Standard Object and Custom Object icons represent Salesforce entities and objects eg Accounts Leads Cases etc View Standard Icons. Mon Sep 20 2021.
When using lightningicon in a standalone app extend forceslds to resolve the icon resources. I have the following dashboard which is coded in LWC. Salesforce Lightning Icons are a widely used resource within the Salesforce Lightning application.
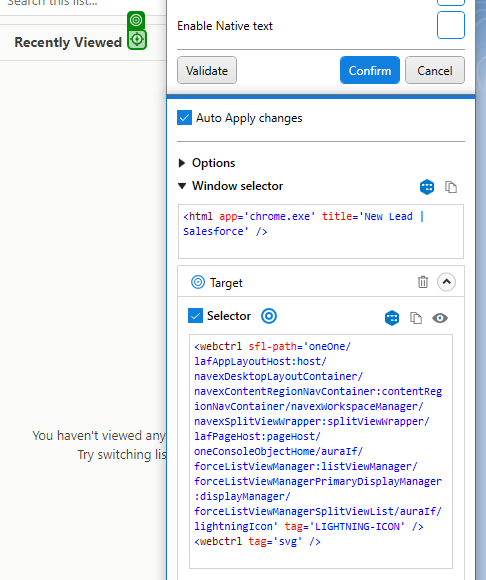
Names are written in the format utilitydown where utility is the category and down is the specific icon to be displayed. Icons are not available in Lightning Out but they are available in Lightning Components for Visualforce and other experiences.
Novas ferramentas de gerenciamento de oportunidades uma página inicial inteligente que mostra aquilo que é.
Salesforce provide different kind of Icons which can be used in Lightning component. Button Icon Sizes Button icons with multiple sizes. Visit icons to view the available icons. If no users have access contact Pardot Support. Specify an empty field with cellAttributes set to the icon name which may be either a fixed value or a value from the data. Answered Oct 21 2018 at 2005. The size of the icon. To customize styling on the icon element use the icon-class attribute. 9 rows The Lightning Design System name of the icon.
Show activity on this post. To customize styling on the icon element use the icon-class attribute. Menus - Icon on the Left. Youll have complete control over the icon versus relying on Salesforce to determine the icon based on the components type. Verify in Pardot that SSO is setup correctly for that user and that the CRM Username is verified. Level Up Salesforce. You will able to check this by going to the users record in Pardot to see if Verified shows up next to the CRM.

































Post a Comment for "Lightning Icon Salesforce"